網站規劃的技巧,大大提升網路曝光度
企業形象官網
架設網站時把以下三件事規劃好,能讓公司網站不只是當個門面而已,
還能讓公司在網路曝光率提升並能讓訂單轉化率提升。
🚀使用者導覽優化
想像你自己是消費者,進入到網站能快速有效率的找到公司的服務或產品內容、公司專業度、產品評價和作品案例,
規劃這些網站架構有效優化導覽者體驗,將會提升客戶聯繫和購買的機會。
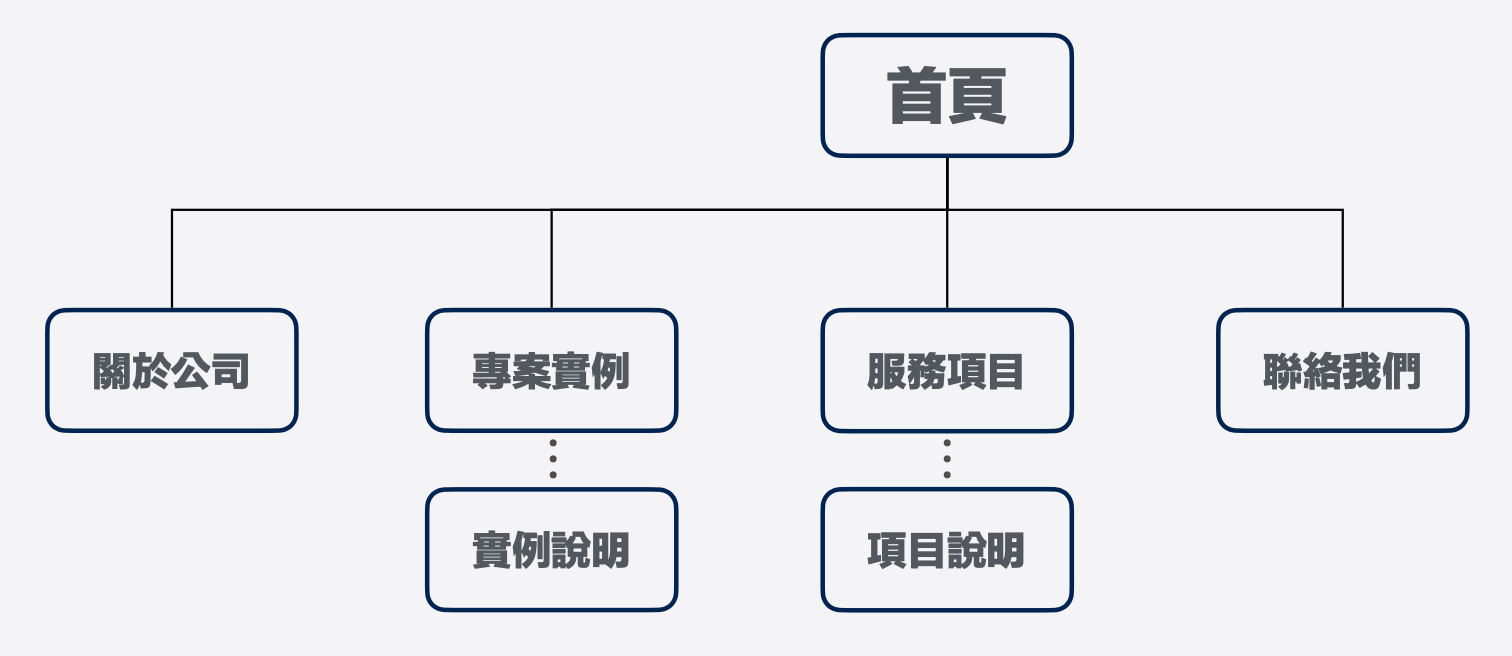
將公司資訊化繁為簡結構化(也能幫助網路爬蟲收錄網站架構)
第一層(基本會是首頁或是Landing Page)網站開啟的視覺畫面,會產生第一印象給網站來訪者深刻映入企業形象,
所以在首圖上的選擇,我們都會跟客戶特別討論,必要時可以請攝影團隊拍企業形象照或企業影片,提升形象。
第一層頁面分類明確,利用Icon圖像和大標關鍵字來做分類導引按鈕,取代雜亂的圖和大量的文字說明(可利用H1~H6)
切記重要資訊文字(商品、服務內容)不要放超過第三層的頁面。

✏️關鍵字優化
網站頁面關鍵字在SEO (搜尋引擎優化Search Engine Optimization) 上,有著舉足輕重的權重分。
網站內的元素不管是頁面、圖片素材和文章,都要將「消費者較常容易搜尋的文字」埋進前端(文字內容設計)和後端(頁面標題、敘述、圖像文字取代)的帶入關鍵字,這會幫助當您的淺在TA進行搜尋後,在GOOGLE搜尋引擎上的
SERP(搜尋引擎結果頁,Search Engine Results Page)
上更加容易進入到第一頁排名。
多國語言也是一樣,千萬別仰賴Google全站翻譯,會大大降低該語言係消費者的曝光度;頁面關鍵字前三組權重最高,如是在地化服務,關鍵字設定上地區+關鍵字 例如:台中水電。
📥公司產品目錄或Salekit放進網站內
這樣會有兩個好處
1.公司業務或國內外參展人員能直接從網站下載最新的銷售資料;或是喜歡自行先研究產品的人可以自行參考
2.增加網站被點擊率和下載率,在SEO的積分上會提升。
因為會不斷更新修改網站的內容跟資料,對於搜尋SEO認定上是不斷在更新資訊的網站,因此在網站上加分的。